Objektus var pagriezt Adobe Illustrator vairākos veidos, un šodien es jums pastāstīšu par vienu no tiem, izmantojot piemēru, kā izveidot ziedu ikonu iOS7 stilā.

Nepieciešams
- Adobe Illustrator programma
- Zināšanu līmenis: iesācējs
- Laiks pabeigt: 15 minūtes
Instrukcijas
1. solis
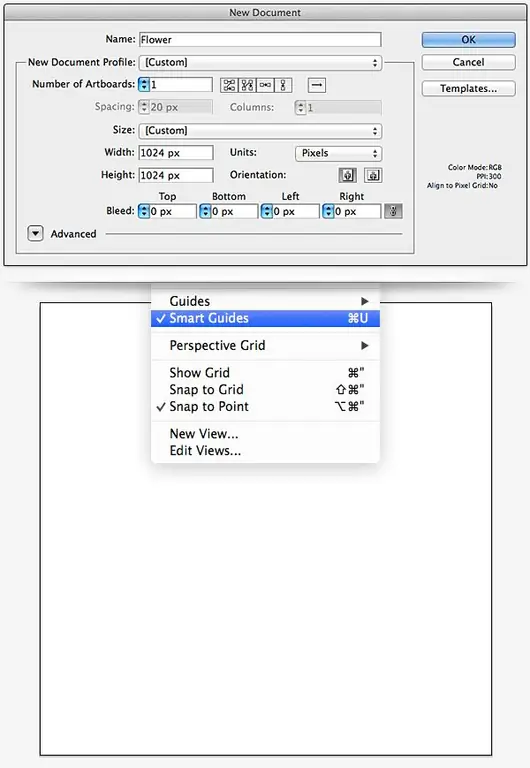
Izveidojiet jaunu dokumentu ar izmēru 1024 x 1024 pikseļi. Šis ir Apple maksimālais ikonas izmērs, tāpēc mēs to izmantosim. Pēc tam noklikšķiniet uz Skatīt> Viedie ceļveži. (Comman + U vai Ctrl + U).

2. solis
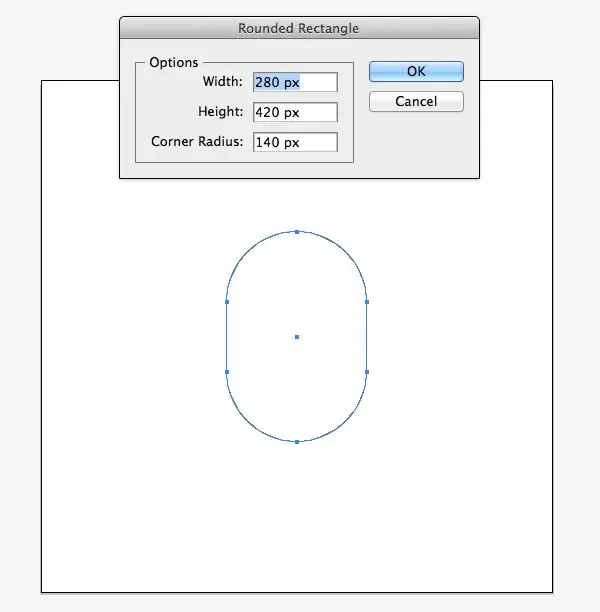
Atlasiet noapaļotā taisnstūra rīku un noklikšķiniet uz artboard. Parādītajā logā ievadiet vērtības kā attēlā: platums 280 pikseļi, augstums 420 pikseļi, rādiuss 140 pikseļi.

3. solis
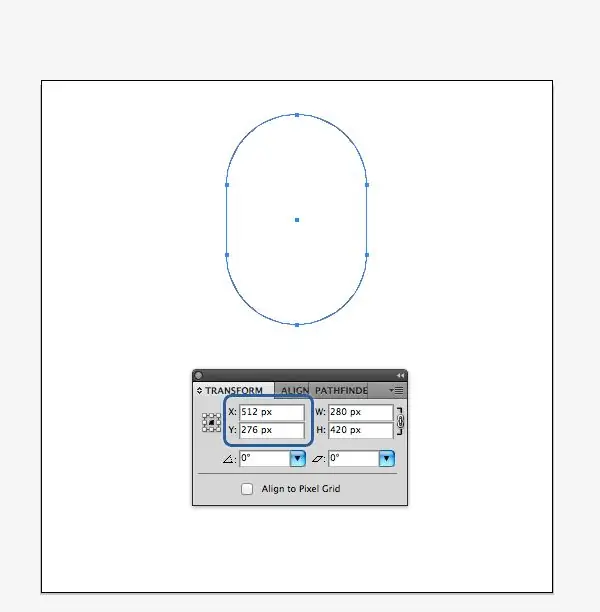
Pārejiet uz paneli Transform (Logs> Transform) un iestatiet X asi uz 512 pikseļiem un Y asi uz 276 pikseļiem.

4. solis
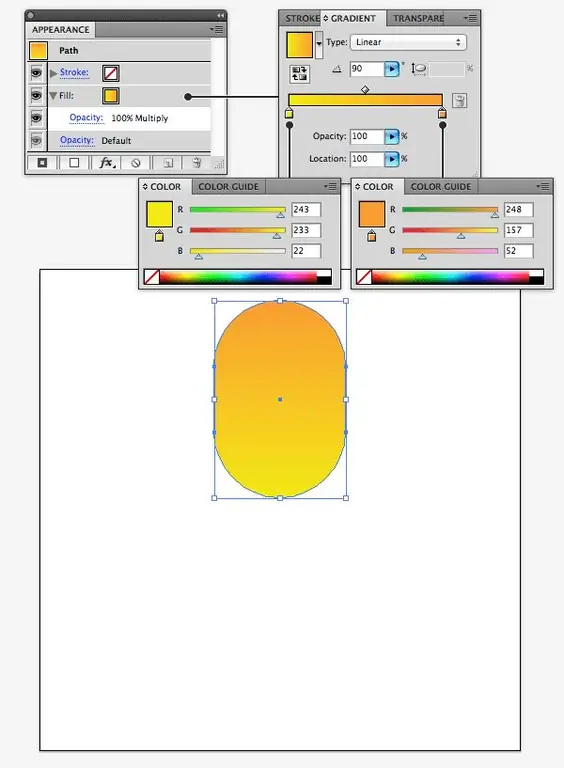
Ar joprojām izvēlēto ziedlapiņu dodieties uz paneli Izskats (Logs> Izskats). Noņemiet gājienu, piepildiet to ar gradientu, kā parādīts attēlā, un izmantojiet tam sajaukšanas režīmu - reiziniet.

5. solis
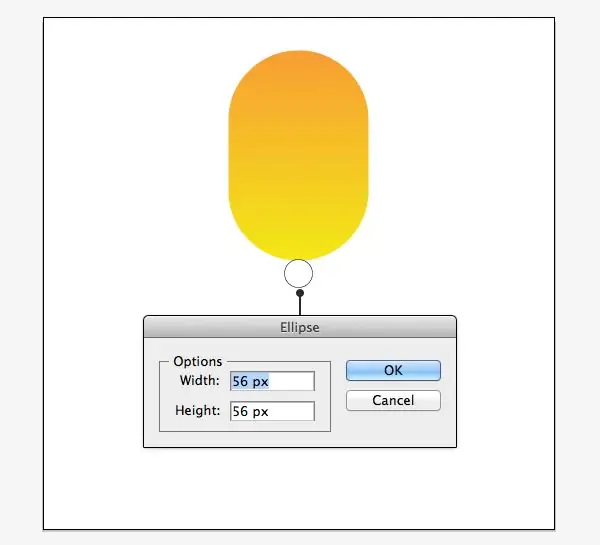
Atlasiet Ellipse rīku (L), izveidojiet apli 56 x 56 px un centrējiet to uz tāfeles. Pagriežot ziedlapiņu, mēs to izmantosim kā centra vadotni.

6. solis
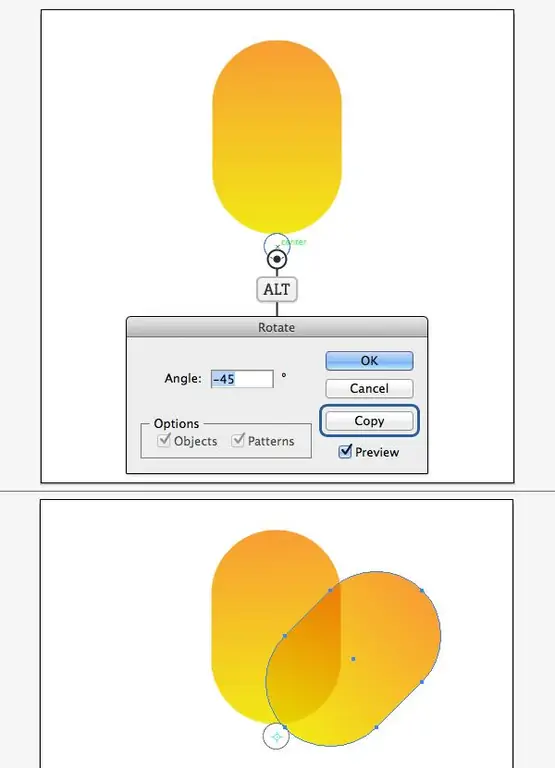
Paņemiet atlases rīku (V) un atlasiet ziedlapu. Pēc tam pārslēdzieties uz Rotate Tool (taustiņš R) un novietojiet kursoru virs apļa darba zonas centrā. Apļa centrā redzēsiet nelielu krustiņu.
Turiet nospiestu taustiņu alt="Attēls" un noklikšķiniet uz krusta. Atvērtajā logā ievadiet leņķa vērtību -45º un nospiediet Kopēt, lai dublētu un pagrieztu mūsu ziedlapiņu.

7. solis
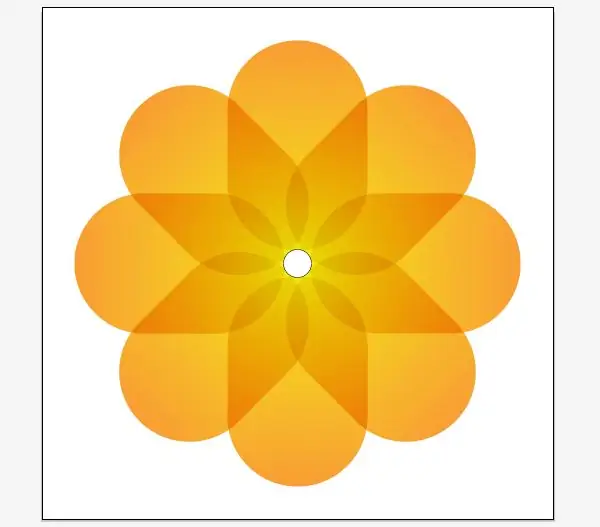
Atkārtojiet darbību sešas reizes ar Object> Transform> Transform Again (Command + D vai Ctrl + D), lai izveidotu astoņas ziedlapiņas.

8. solis
Tagad centrā varat atlasīt loku un to izdzēst.
Atlasiet katru ziedlapiņu un piepildiet to ar gradientu. Šim nolūkam mēs izmantosim 8 krāsas. Gradienta sākuma krāsa ir tāda pati kā iepriekšējā ziedlapas gradienta beigu krāsa.






