Vainagus bieži izmanto, veidojot logotipus un emblēmas klasiskajā stilā, un šajā apmācībā es jums parādīšu, kā zīmēt vainagu Illustrator.

Nepieciešams
- Adobe Illustrator programma
- Zināšanu līmenis: iesācējs
- Laiks pabeigt: 30 minūtes
Instrukcijas
1. solis
Izveidojiet jaunu dokumentu, izmantojot Ellipse rīku (L) uzzīmējiet ovālu un aizpildiet to ar R = 171, G = 187, B = 64.

2. solis
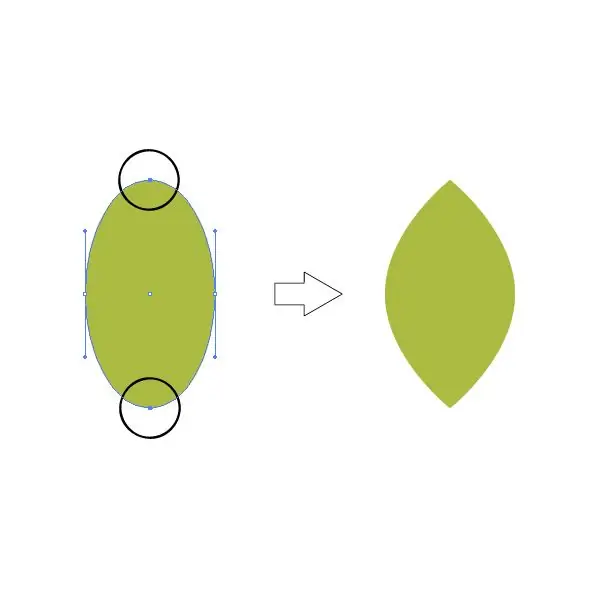
Tagad jums ir jāizveido asas malas augšpusē un apakšā. Atlasiet rīku Konvertēt enkurpunktu (Shift + C) un noklikšķiniet uz vēlamajiem stiprinājuma punktiem.

3. solis
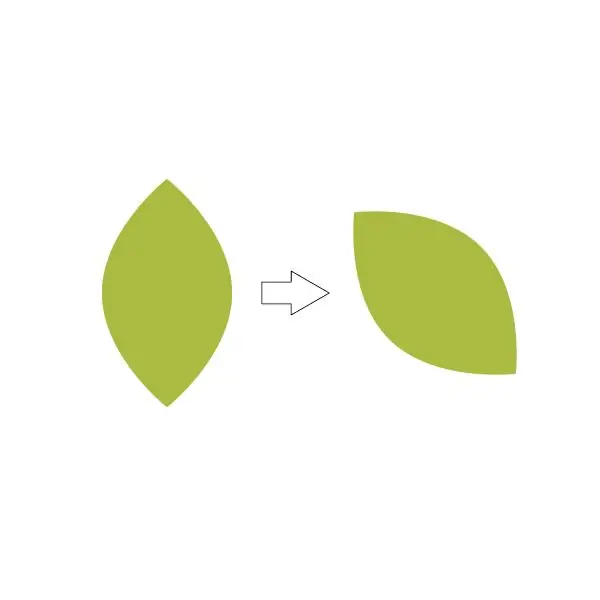
Nolieciet objektu pa kreisi, izmantojot rīku Free Transform (E).

4. solis
Izmantojot līnijas segmenta rīku (), uzzīmējiet līniju. Izgatavojiet gājiena krāsu R = 118, G = 127, B = 32. Gājiena opcijās atlasiet Round Cap. Novietojiet lapu uz iegūtā kāta.

5. solis
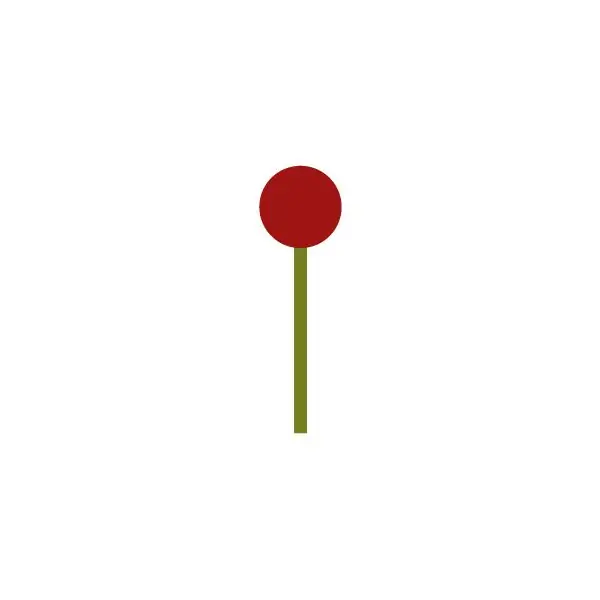
Izmantojot Elipses rīku (L), uzzīmējiet apli (R = 158, G = 25, B = 19). Pēc tam ar taisnstūra rīku (M) uzzīmējiet plānu taisnstūri (R = 118, G = 127, B = 32). Novietojiet apli taisnstūra augšpusē un grupējiet tos (Control-G). Tā būs oga.

6. solis
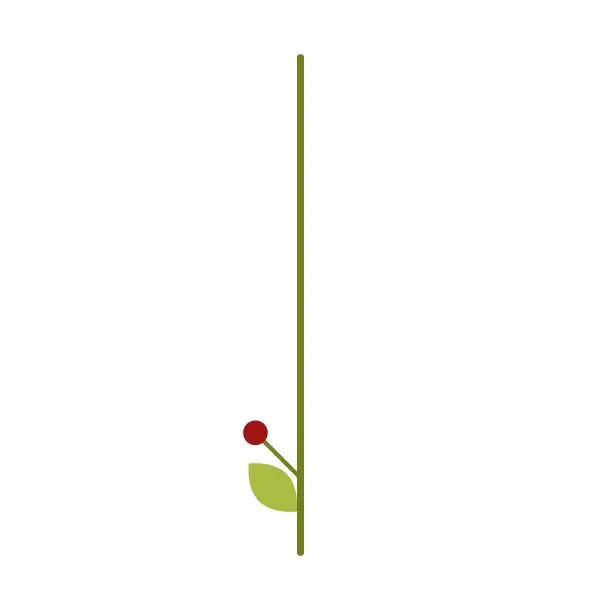
Nolieciet ogu pa kreisi un novietojiet blakus ziedlapiņai uz kāta.

7. solis
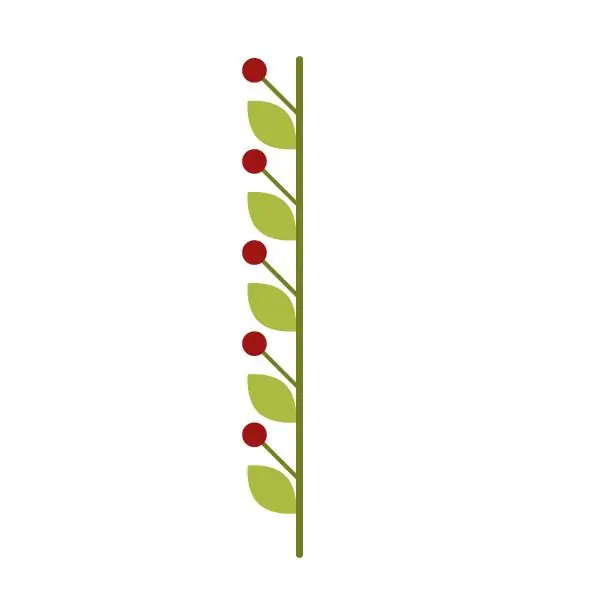
Atlasiet lapu un ogu, turiet nospiestu taustiņu kombināciju Shift + Alt un velciet tos virs. Dublējiet darbību, vairākas reizes nospiežot Ctrl + D.

8. solis
Stumbra augšpusē novietojiet vertikālu lapu.

9. solis
Kreisajā pusē atlasiet visas lapas un ogas, noklikšķiniet ar peles labo pogu un izvēlieties Transform> Reflect. Atvērtajā logā atlasiet Vertical un noklikšķiniet uz Copy. Tagad mums ir filiāle.

10. solis
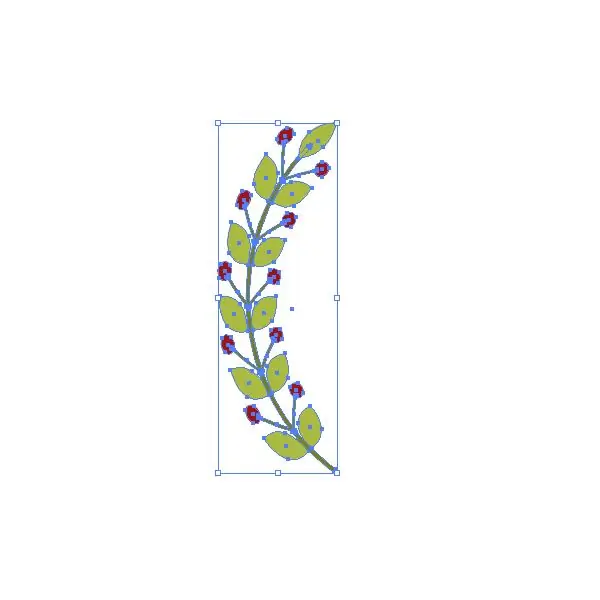
Atlasiet visu (Ctrl + A). Augšējā panelī atlasiet Efekts> Warp> Arc. Atvērtajā logā iestatiet parametru Saliekt uz 60% un atlasiet Vertikāls. Noklikšķiniet uz Labi, lai pieņemtu izmaiņas.

11. solis
Augšējā panelī atlasiet Object> Expand Appearance.

12. solis
Nolieciet zaru nedaudz pa kreisi.

13. solis
Atlasiet izliekto atzarojumu, ar peles labo pogu noklikšķiniet un izvēlieties Transform> Reflect. Atvērtajā logā atlasiet Vertical un noklikšķiniet uz Copy. Pārvietojiet kopiju pa labi.

14. solis
Es esmu ievietojis dzeltenu apli centrā, bet šī vieta var būt jebkas, kas jums patīk.






